One of the exciting projects I’ve worked on at school was Soulbound. The alpha version of the game was made between October the 14th 2013 and Januari the 30th 2014 for PC, Mac and Linux. You can still download and play the alpha version!
Soulbound is a action-adventure game that mixes elements of Diablo and Pokemon. In this game you play as the Beast Master and explore sprawling dungeons. But the Beast Master is not strong enough to withstand the monsters that lurk in the dark. Instead you need to tame these monsters and let them fight for you.
You start of with a few monsters that’ll accompany you in you journey. They have two abilities, one normal attack and a special ability. The monsters you defeat can be added to your team or you can use them to heal the Beast Master. If the Beast Master dies, the game ends. The goal is to make it to the end of the dungeon where a boss battle awaits you.
Game characters
My main role in the project was working on part of the 3D models for the game – such as characters and level assets. This also included the rigging and animation of these characters. The characters were all based on drawings that were made by the lead artist in our team. We were on a tight schedule so the characters were pretty low poly. But in total we managed to make five playable characters that had all a similar style.
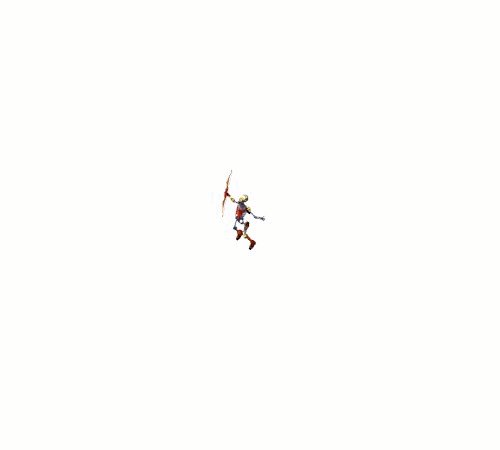
This is the character I am most proud of and was the last character I made for the game. The skeleton character had a retractable bow and a special animation where it exploded in various pieces. Also, if you have this character in your team, it plays its bow like a violin. Here’s the animation for the special attack of the skeleton character.

The golem was the second character made during the project. It was the biggest and also the slowest character in the game.
The first character created was off course the Beast Master. The first version of this character had a whip used for taming the monsters. But because of some difficulties this got removed in following versions.
Opening Scene
Part of the teaser, which you can see in the last part of the following video, was also made by me. The video was also used in the trailer and as the opening scene for the game.
Further development
Although there were further plans to continue development after the alpha state, the team fell apart in an attempt to create a new version of Soulbound. This happened a while after the announcement of the game being greenlit on steam. There’s still some cool artwork up on the Facebook page. I guess, for now, the project is put on hold.
I think we got some nice coverage on the game. Here are some links on the coverage we got.
- Diablo, Pokemon inspire student-made game Soulbound (Gamasutra)
- Playable Alpha + Greenlight: Soulbound, a creature management action RPG (Indie games weblog)
- Soulbound demo découverte jeu indépendant (Gamedeo.net)
- Rotterdam University’s Game Design School Serves Up an Ace with “Soulbound” (Gameplayersreview.com)
- Badplan plays Soulbound (part 1)
- Terinspirasi dari Diablo dan Pokemon, Para Siswa Membuat Soulbound
I’d like to thank everyone involved for an amazing experience:
- Selmir Aljic
- Ralph Amian
- Bjorn Buchner
- Mark Dijkema
- Gilles van Kralingen
- Oswin Kroon
- Yu Li
- Peter van der Lugt
- Bart van den Oord
- Jonathan van Putten
- Robert Tangerman
- John van de Water
- Guido de Wolf
- Frank Wypchol
And thanks to everyone who tested and played the game.